Touren - Tiere - Technik





Bilder und ihre Verwaltung
Informationen leben mehr denn je durch Bilder. Wer die Internet-Gemeinde nur zutexten möchte, sollte sich wohl doch lieber ein Blog anlegen.
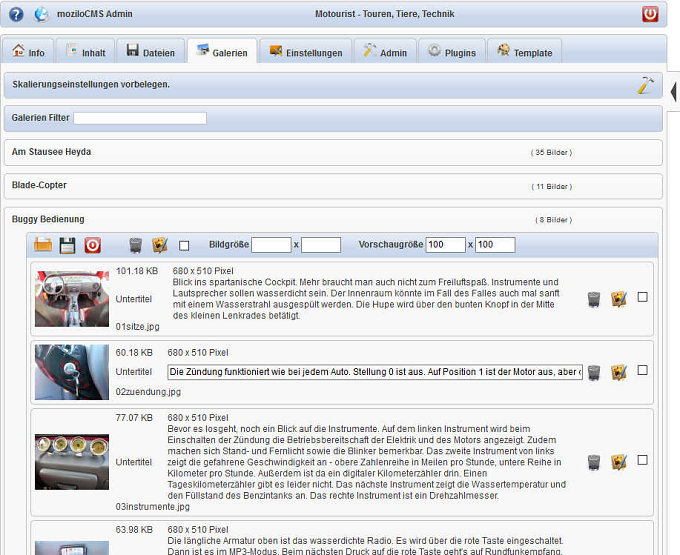
Bei Galerien sollte man nicht danach verfahren, sondern eine für alle Galerien selbst definierte Größe verwenden. Hat man sich mal mit der Größe verhauen, ist das auch nicht tragisch. Dann werden die Bilder einfach neu berechnet und wieder hochgeladen. Die neuen Bilder überschreiben die alten Bilder. es gibt dazu einen entsprechenden Hinweis.

Gut 70 verschiedene Plugins und 20 Layout-Vorlagen befinden sich im Mozilo-Archiv. Mozilo-Coder und Forum-Mitglieder veröffentlichen regelmäßig neue Plugins oder Neuerungen bestehender Plugins. Und wer mit einem Plugin nicht zurechtkommt, dem wird im Forum meist schnell geholfen.
Ein Bild mit dem sogenannten Lightbox-Effekt

Auch hier gilt wie in anderen Fällen: Bilder über den Admin-Bereich :wichtig: hochladen und dann dort einbinden, damit die Syntax stimmt. Die Bildtexte werden direkt im Editor hinterlegt, wie in der Code-Box beschrieben. Wichtig zu wissen ist, dass Kommata im Text zum großen Bild mit vorangestelltem Hochdach () versehen werden. Ansonsten wird ein Komma als Anweisung verstanden und der Text dahinter wird nicht mehr angezeigt.
{SlimBox2|[bildlinks=Der Bildtext unter dem Vorschaubild auf der Seite.|@=Kategorie:bild_klein.jpg=@],[bild=Der Bildtext unter dem vergrößerten Bild.|@=Kategorie:bild_gross.jpg=@]}
Die Bezeichnung "bildlinks" ist variabel. Da könnte auch "bildrechts" oder nur "bild" stehen. Die Bildtexte sind fakultativ, wo sie halt gebraucht werden. In diesem Beispiel sind ein kleines und ein großes Bild hinterlegt. Im Normalfall wird auf ein und dasselbe Bild verwiesen. Das heißt, bei einem Klick wird die kleine Darstellung mittels Lightbox-Effekt vergrößert.
Tipps am Rande
Lizenzfreie Bilder
Manchmal braucht man nur mal ein schönes unverfängliches Bildmotiv zur Illustration. Dann ist schnell ein Foto irgendwo im Internet gemopst. Eine heikle, weil urheberrechtlich nicht erlaubte Sache. Wer auf Nummer sicher gehen will, sollte sich eingehend über die Bildrechte und die Nutzungsbedingungen eines Bilder informieren, bervor es auf seine Seite stellt.Natürlich gibt es Plattformen im Web, auf denen Fotografen diverse Motive zur kostenfreien Nutzung bereitstellen. Doch Achtung: Oft wird zwischen privater und kommerzieller Nutzung unterschieden. Mitunter wird auch auf einen bestimmten Quellenverweis (der bei fremden Bildern Usus sein sollte) gedrungen - z.B. bestimmter Name oder verlinkte Quelle.
Für den Hausgebrauch empfehle ich:
Lizenzfreie Grafiken
Wer auf der Suche nach Vektorgrafiken ist, sollte sich hier umschauen:Die einzige Bedingung ist hier ein sogenannter Credit, d.h. ein Link auf den Autoren der Grafik, der irgendwo in der Seite eingebaut wird. Das ist meistens auf den Seiten erklärt und die entsprechenden Links werden zum Kopieren angezeigt. Die Grafiken werden in der Regel als svg-, eps-, jpg- und png-Datei bereitgestellt.